Surfacing Stories on Messenger
Facebook Stories was recently launched on the Messenger App in a tabbed experience for launch which allowed us to get a baseline on consumption metrics, but we knew we needed to surface Stories content to really add any value to Messenger. We interviewed Facebook users to understand their preferences with Stories content, which devices they used to interact, and their general thoughts on the Messenger App as a potential addition to their daily Stories consumption cycle. The feedback validated and aligned with our design goals, so by partnering with Facebook’s team of User Researchers we ran additional interviews, conducted surveys, and reviewed data reports to further confirm our hypothesis. It quickly became clear to the product team: there was a need to surface Facebook Stories in Messenger.

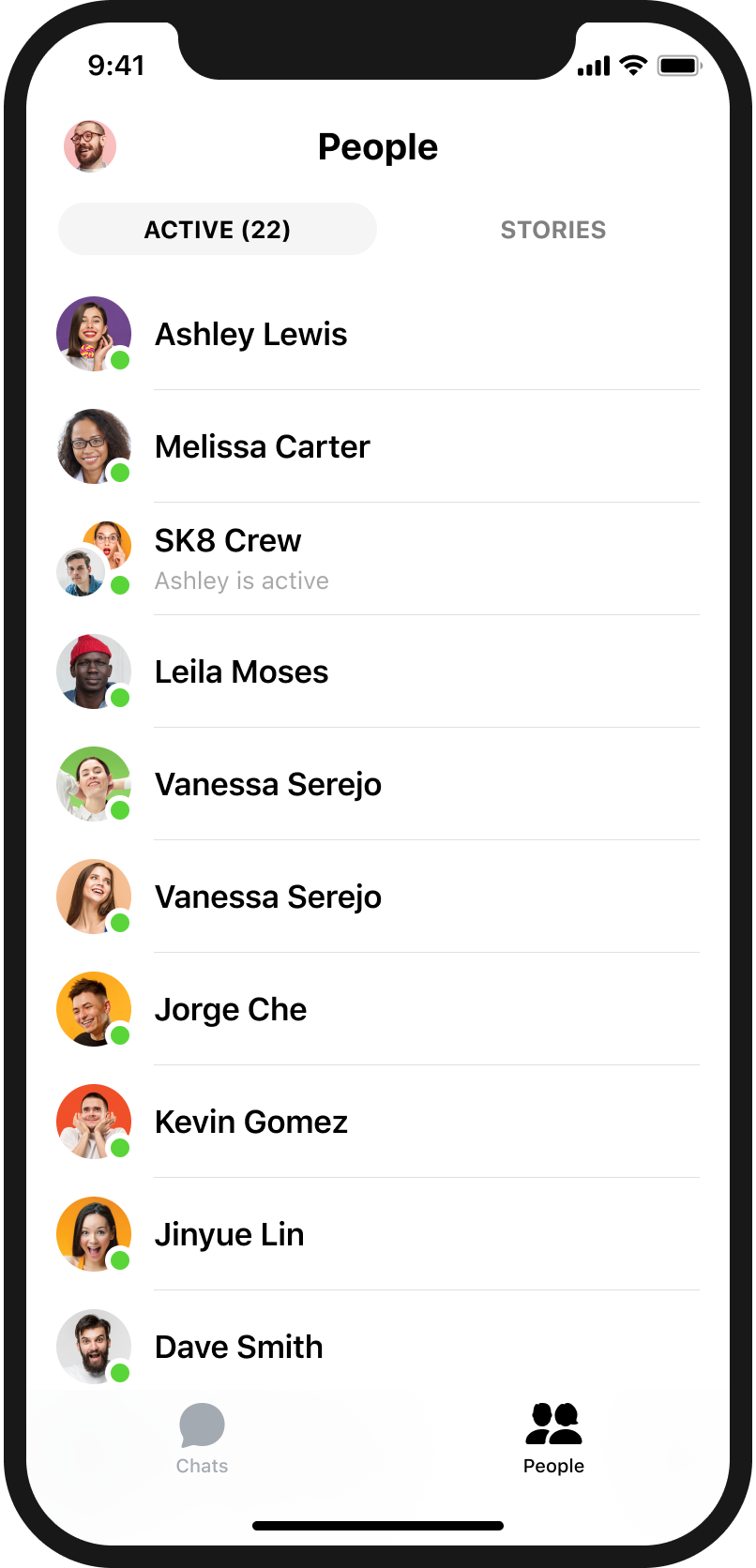
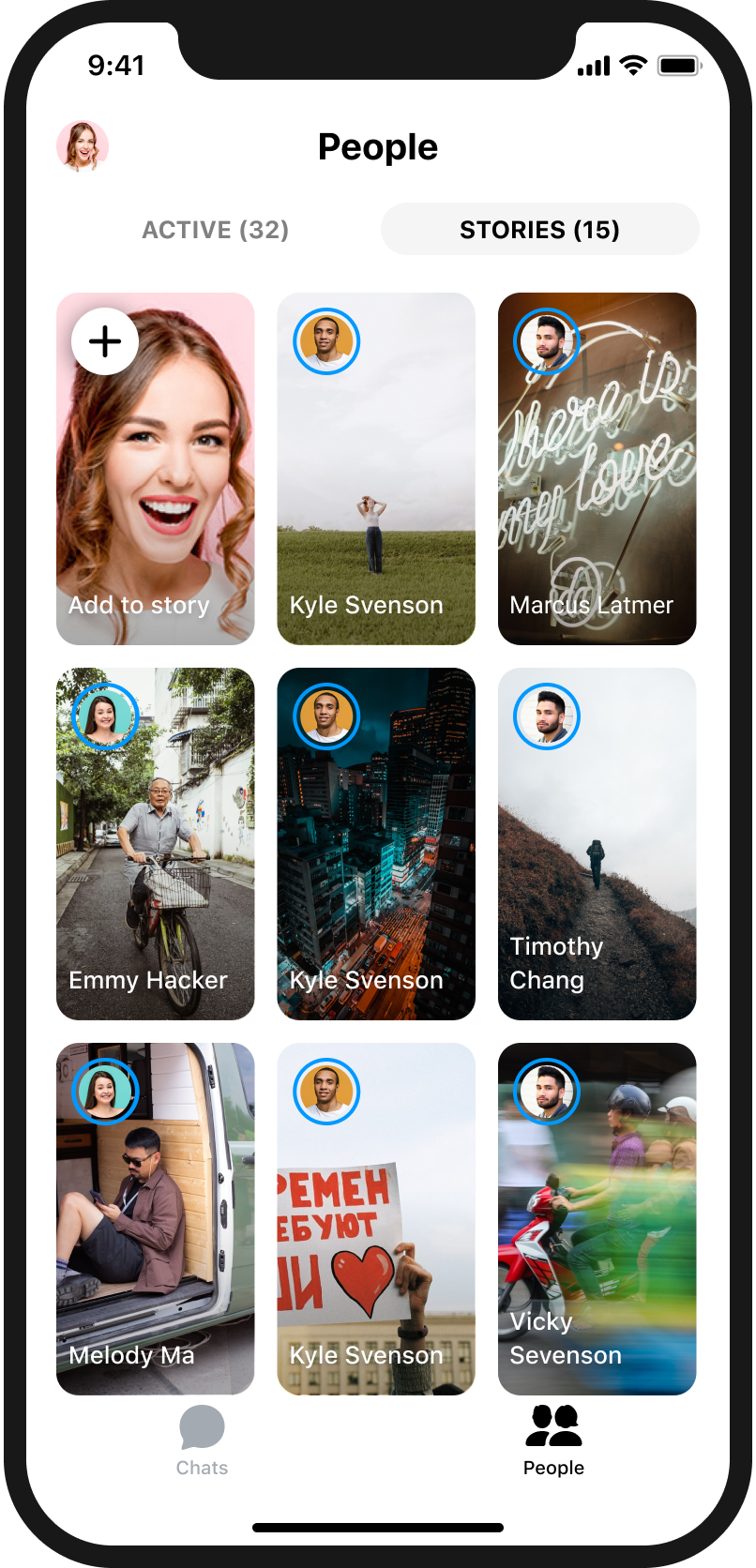
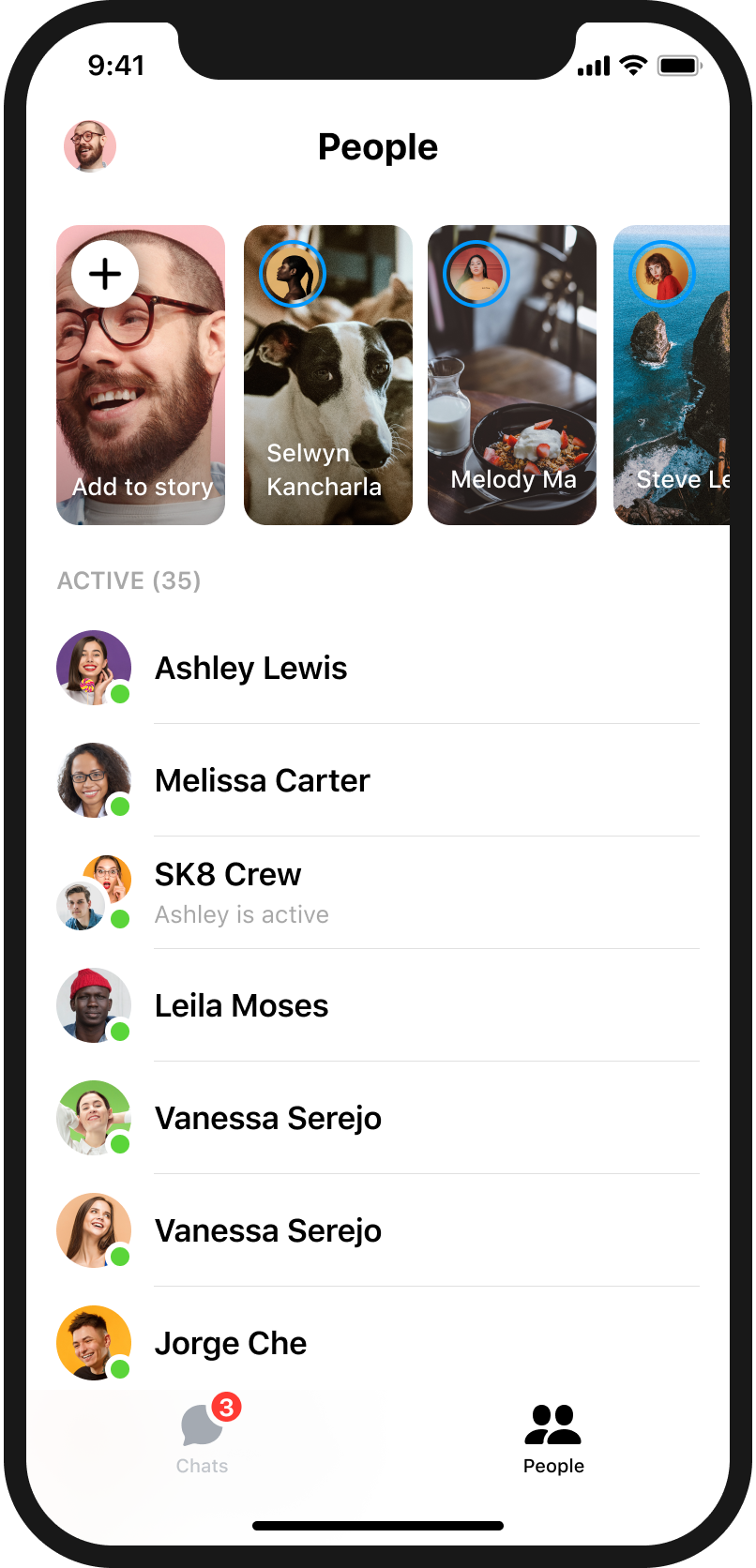
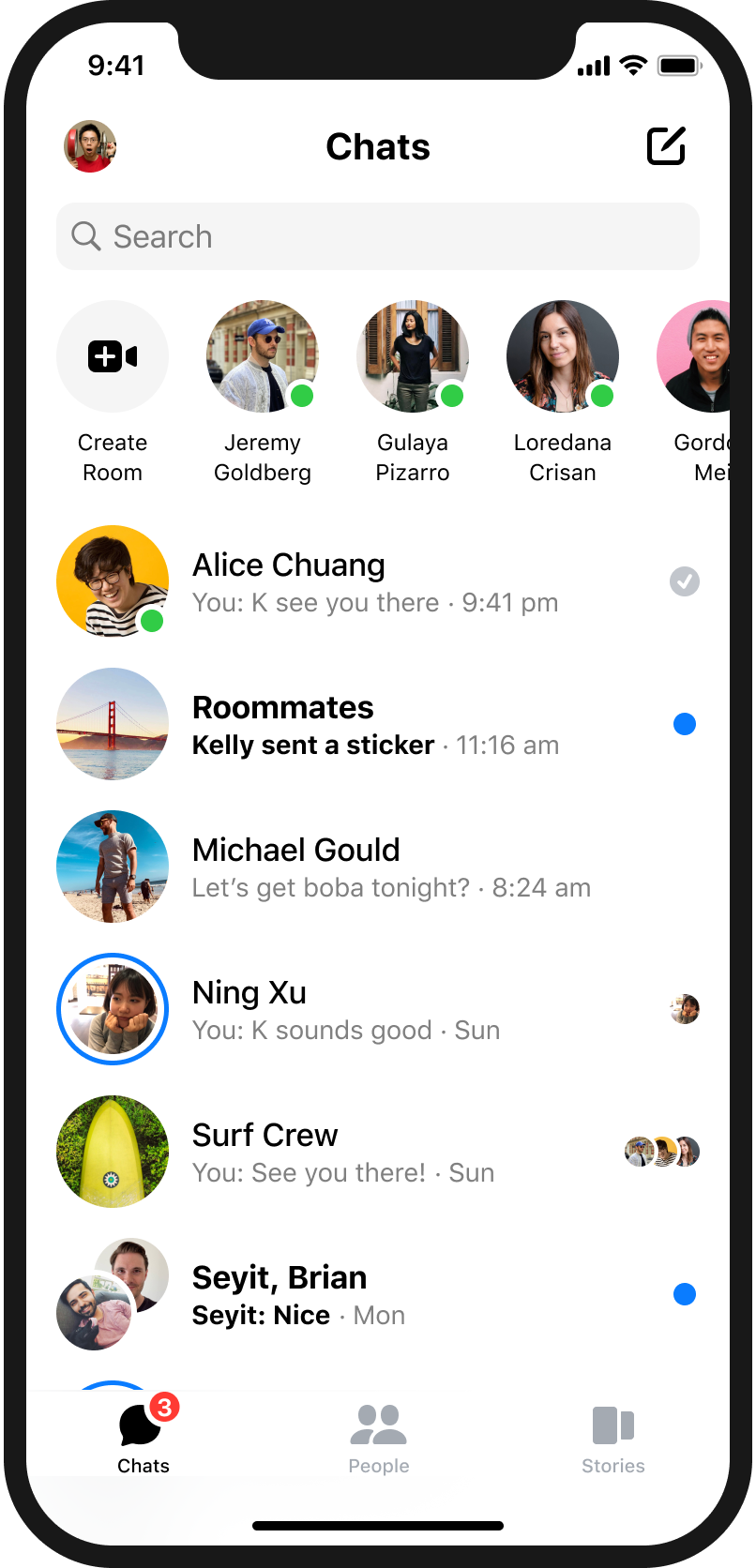
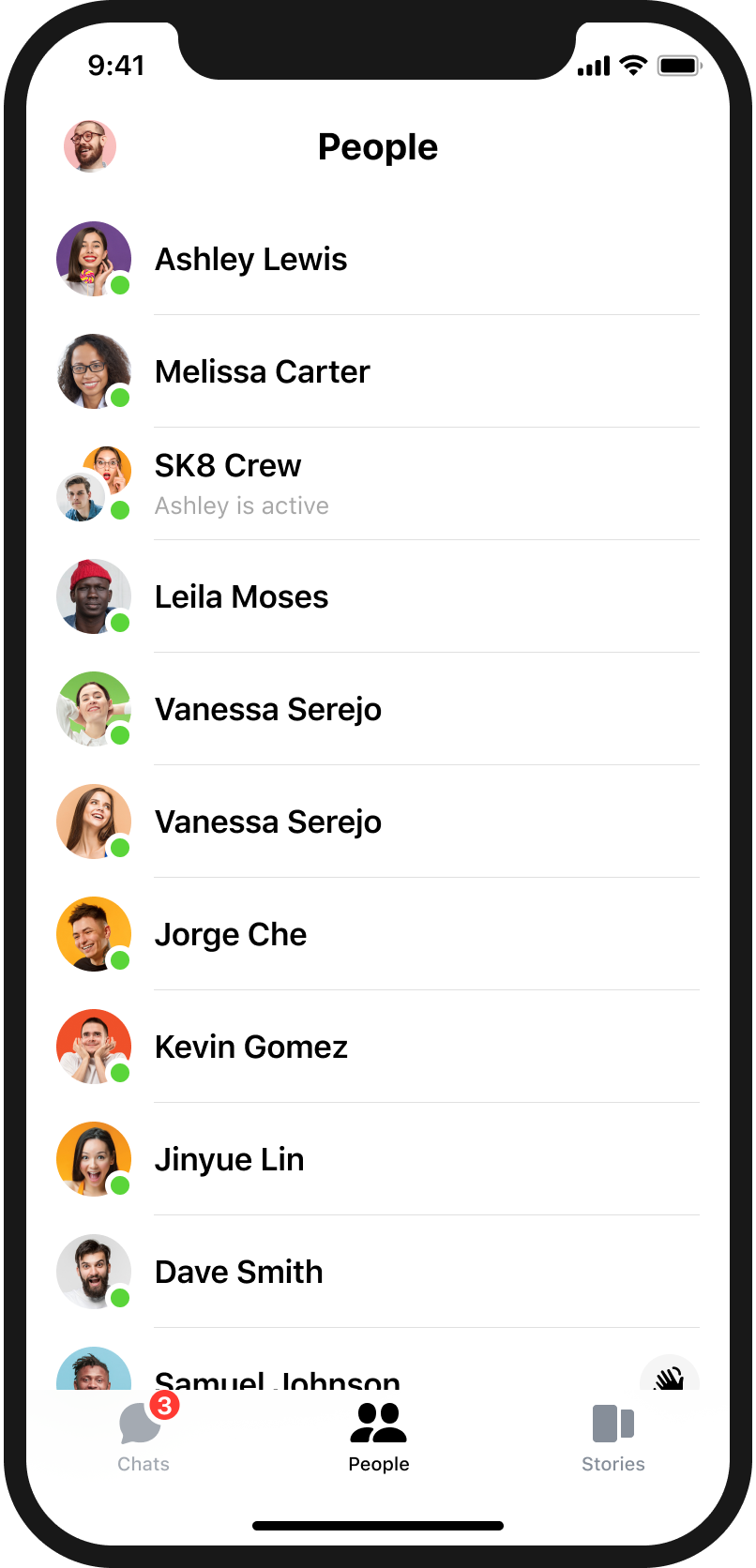
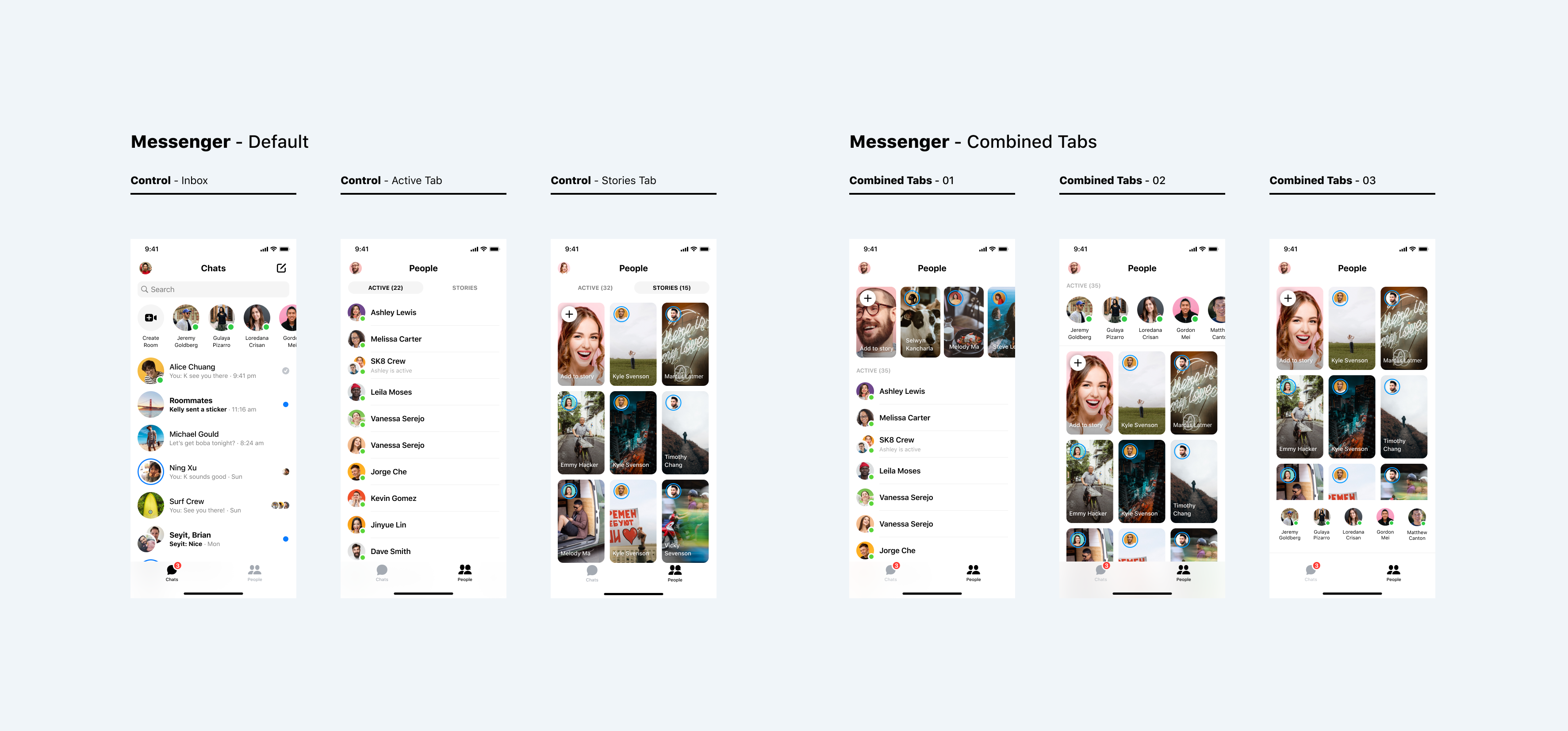
We identified a potential stop-gap that would allow users to consume Stories content higher upstream by combining the active and stories tabs.
We knew that Facebook is its own ecosystem, full of connections large and small. With so many connections being made each day, the challenge is ensuring that every interaction with friends, family, or even businesses has value. However, with 2 billion active users and 5 million advertisers living on Facebook, not every interaction is as meaningful as others. Still, Facebook aims to be a platform filled with quality experiences for everyone involved. So by working together with cross functional partners in engineering and product management we found the right experience that we would need to provide by matching the features necessary for a minimum viable product through User Story mapping which helped us document the product roadmap.
Enhanced Ecosystem by Increased Consumption
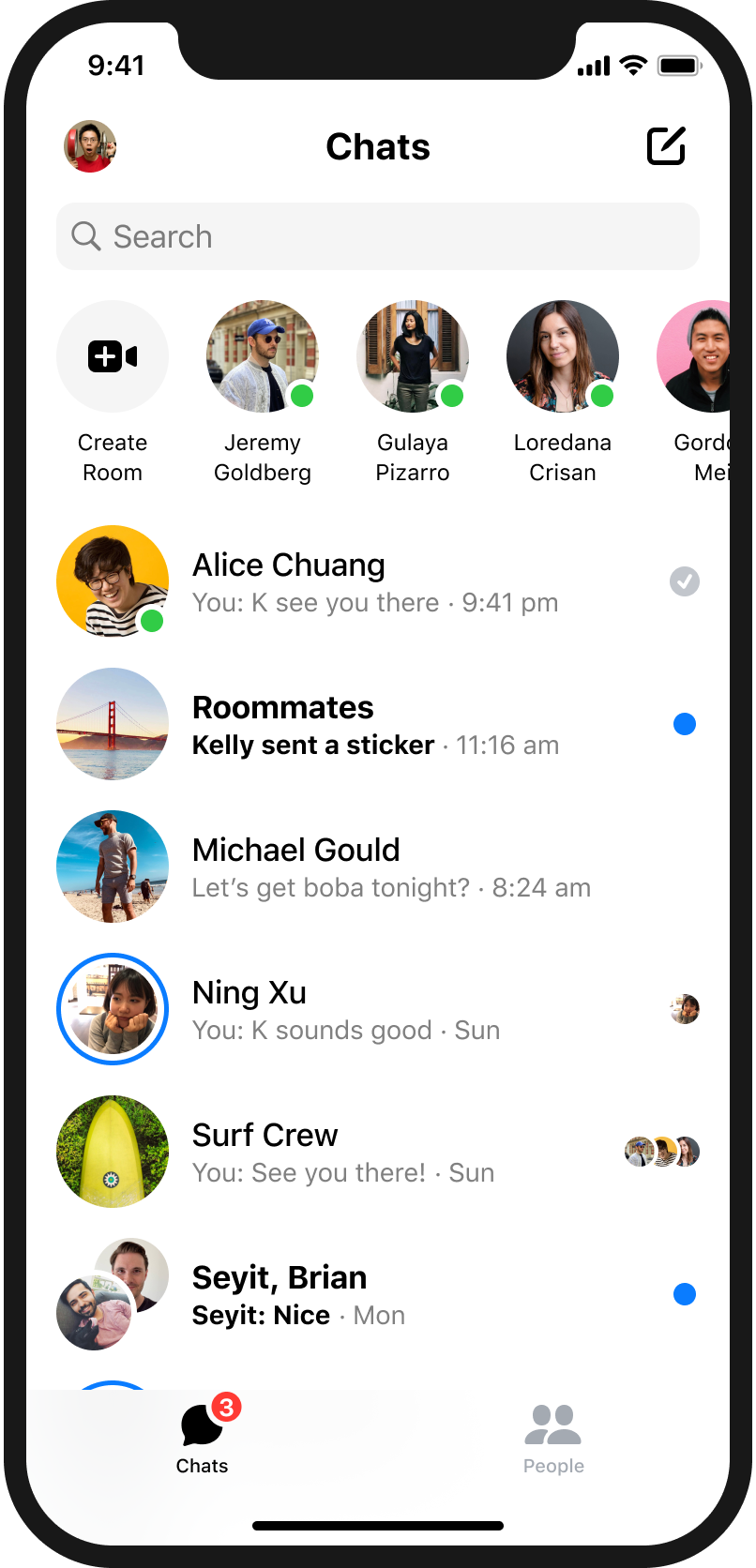
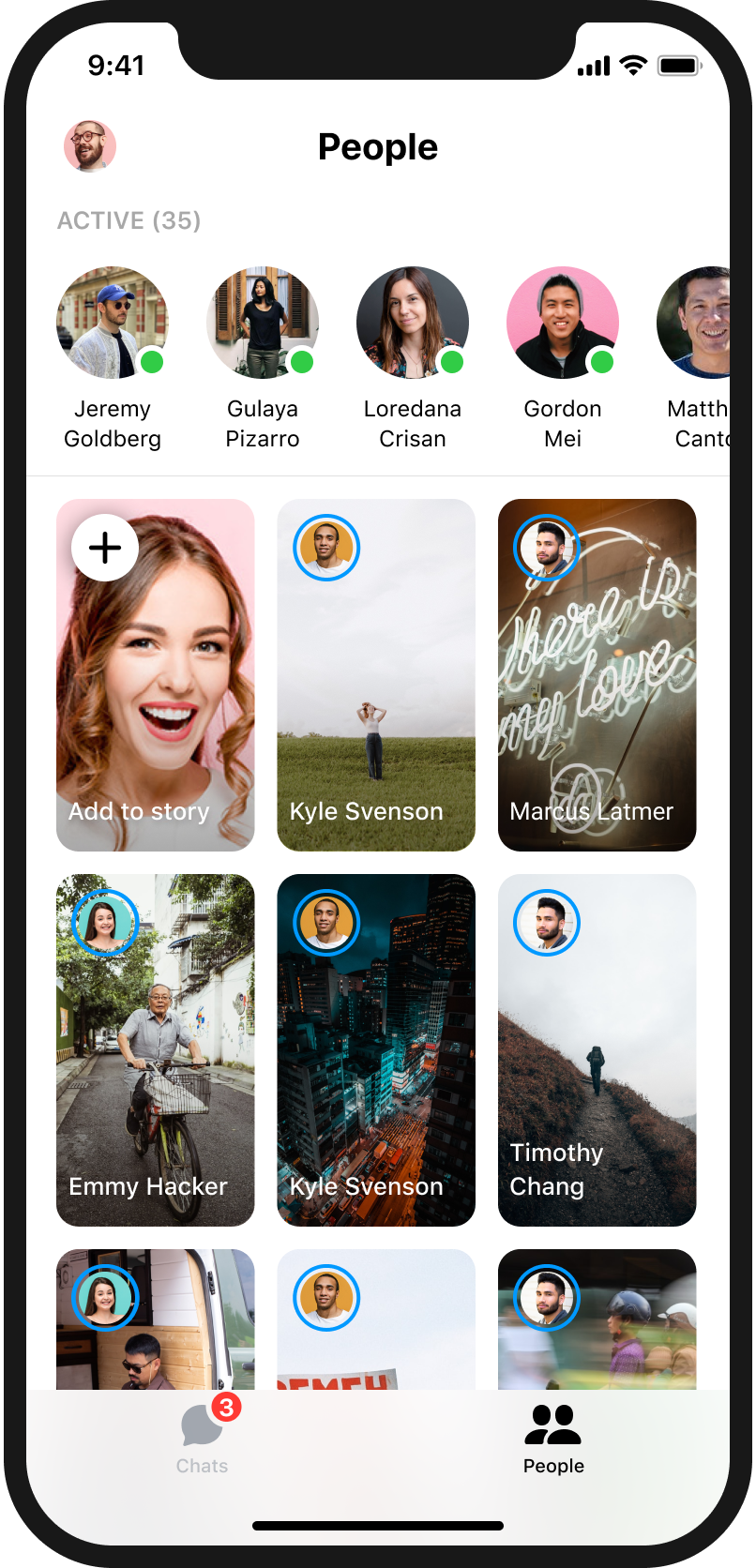
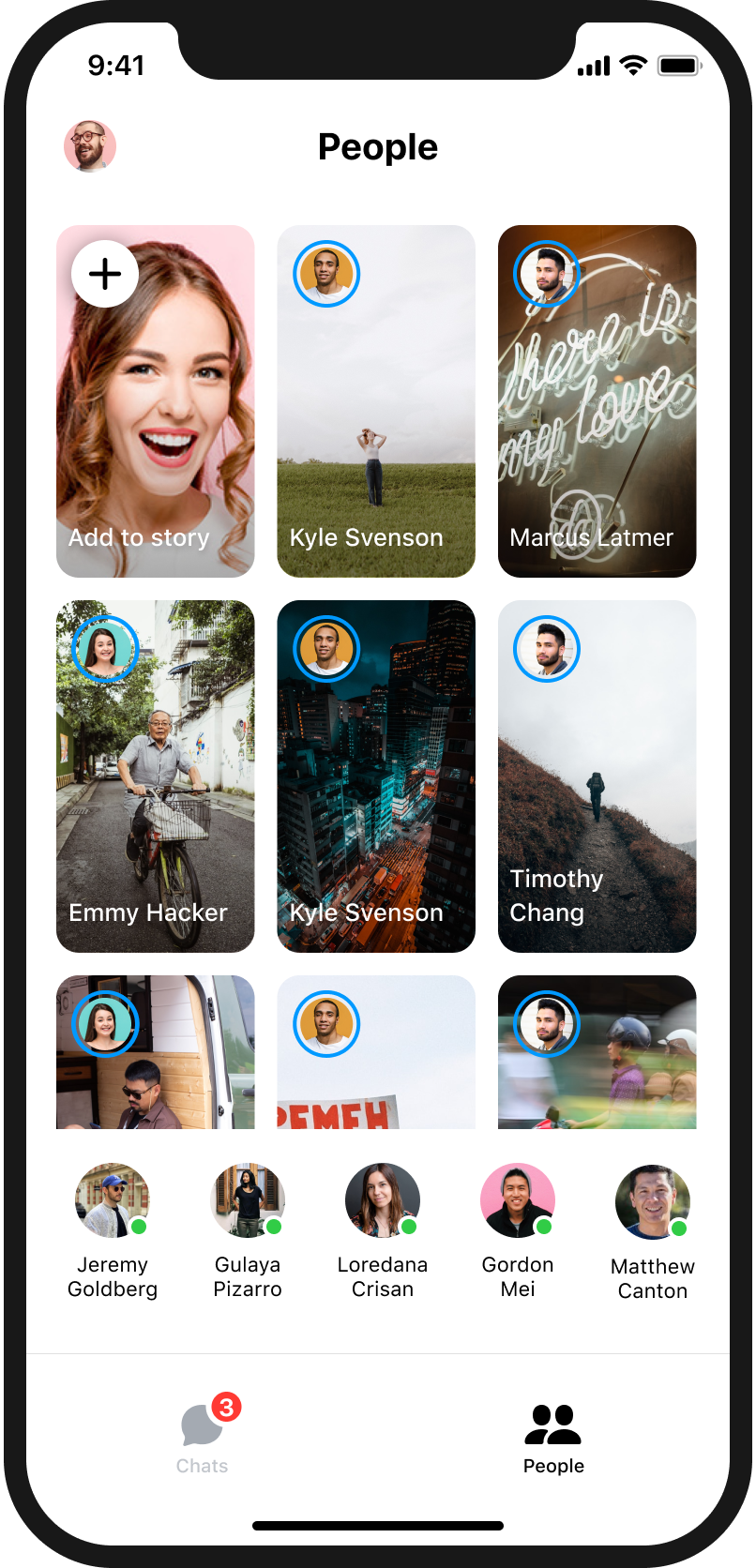
With this adjustment we knew that we had to hit the ground running by changing the core experience of the product which now consisted of creating a more central place within Messenger that would allow people to browse Stories.
During this initial design phase, I was able to collaborate with other designers from the Facebook Stories team to leverage their expertise as well as get insightful feedback on the work that helped us provide more value to the team.
Maintaining a close working relationship with the Facebook developers on the team was also crucial to bringing this core experience to life. We were able to involve them in each step of the process from ideation to design delivery. We were also heavily involved in implementation, communicating with the development team daily to answer questions, work through problems and ensure quality. This helped us move more quickly and build an experience that we are proud of.

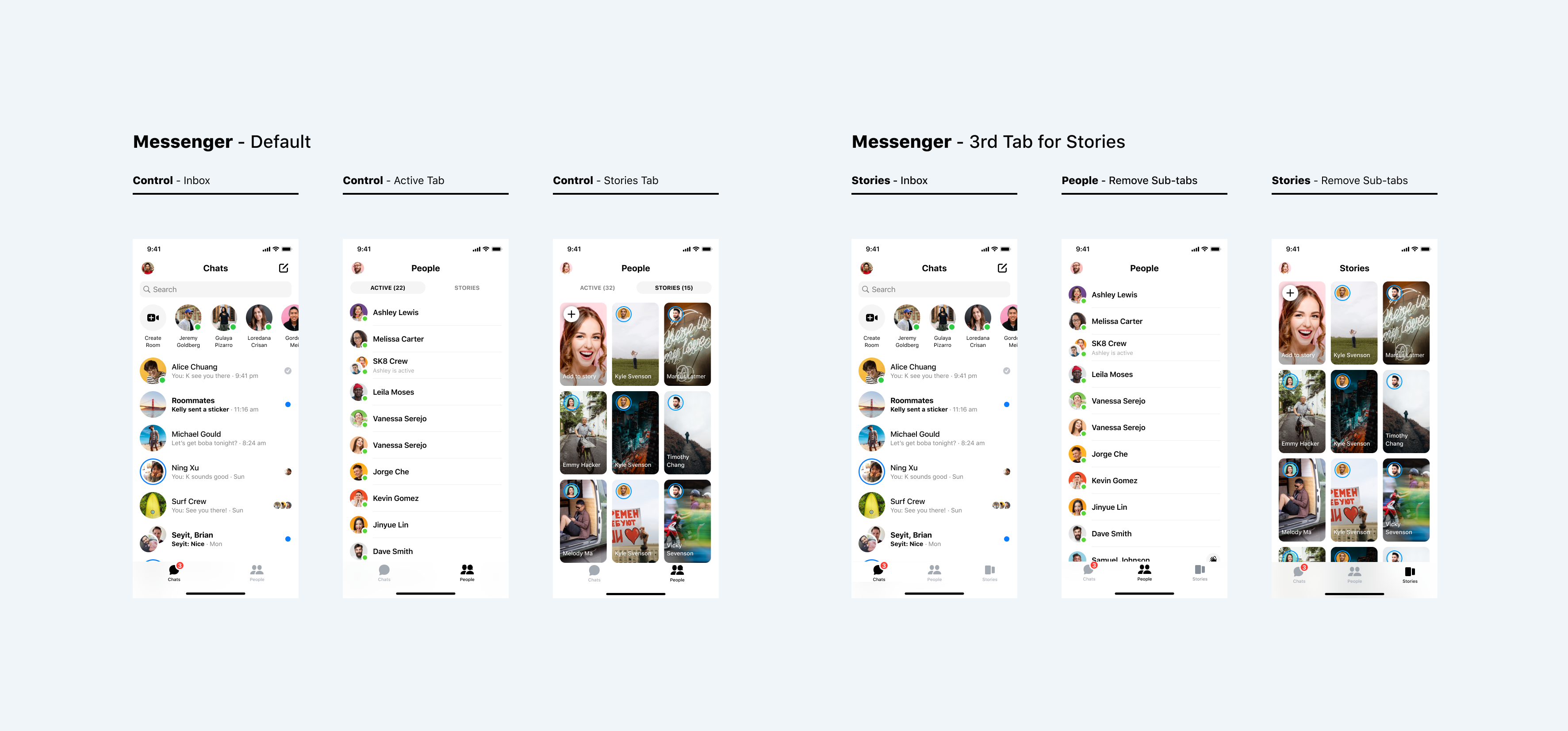
We identified a high-level goal of allowing users to consume Stories content in a familiar way by extending the main navigation and adding Stories as a core feature.
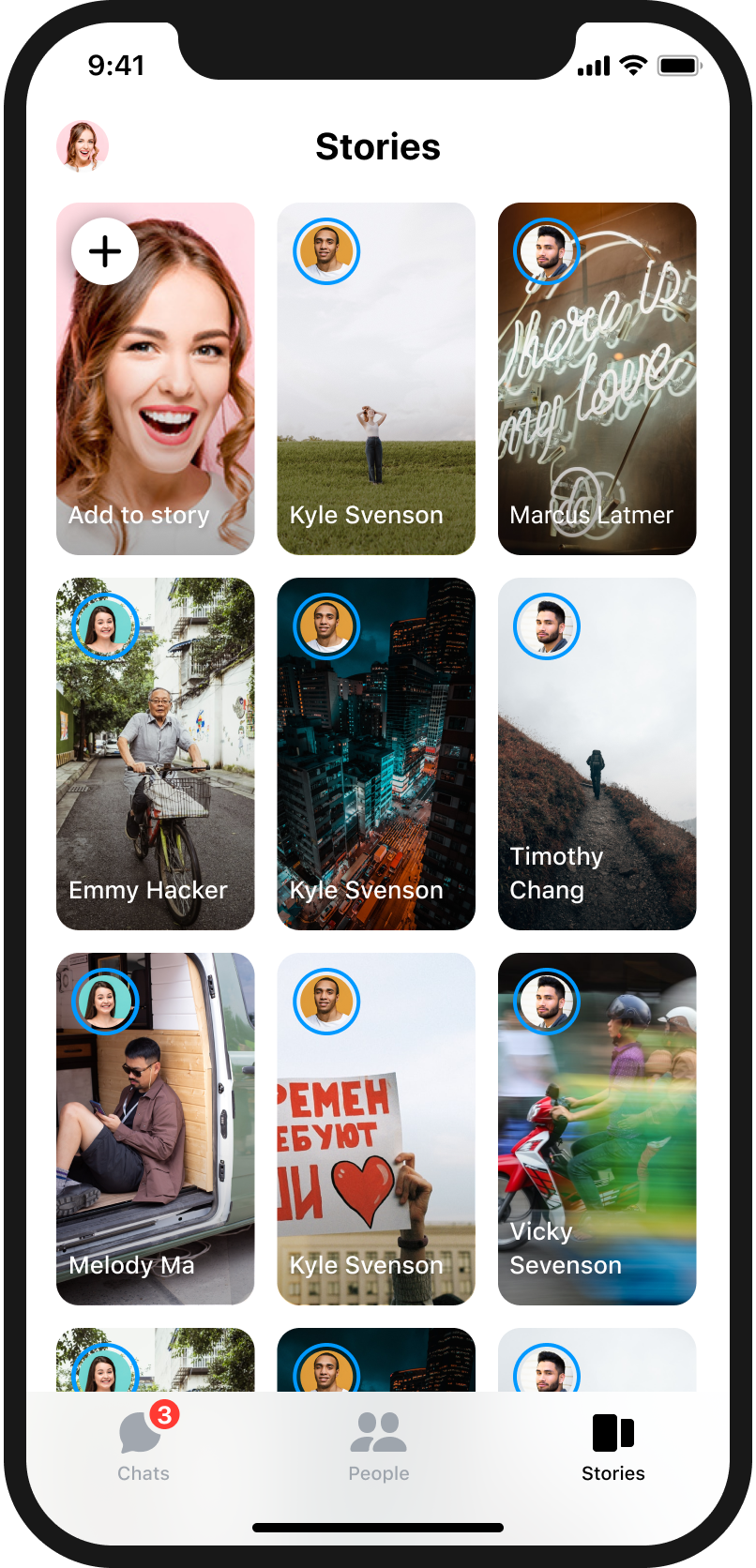
With the core experience changes well underway, we set our sights on what was next. Surfacing quality content in Messenger by creating a Stories tab in the main navigation.
This high-level direction enabled us to break out of the core surfaces that were part of the MVP, which were buried away in the app, allowing us to bring Stories to the top level of Messenger and allow the product to become more familiar to other pieces of the Facebook product family.
Since Facebook is a large organization with many different teams working towards their own goals, bringing our product to different parts of the Facebook experience required collaboration across teams we weren’t directly brought on to work with. To accomplish this, we partnered closely with a product manager on the Facebook Stories team to build these inter-team relationships with care and ensure that anything we decided to build would help both parties move towards their goals.